Parcel - TypeScript transform
Parcel 支援 TypeScript 的轉換。
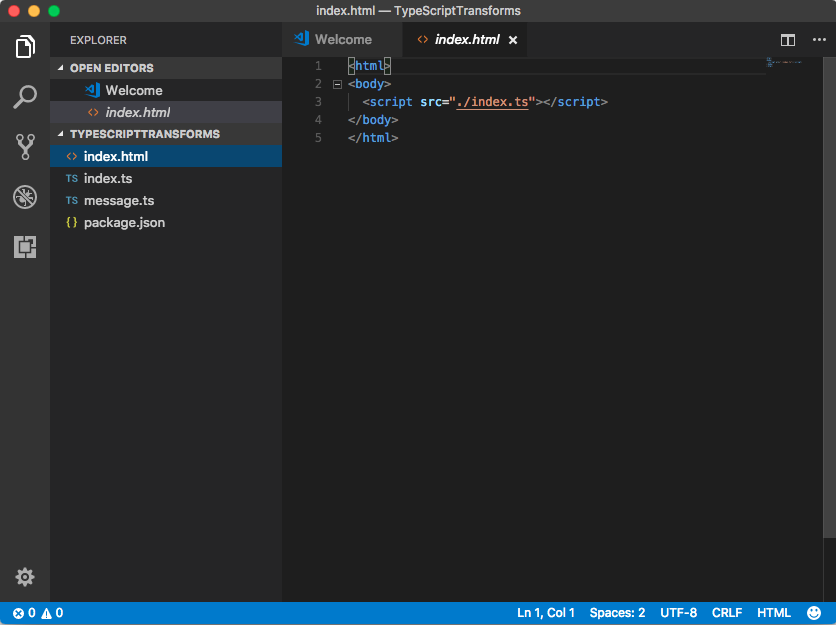
像是下面這邊筆者創建了個簡單的範例,建立了個 index.html,裡面引用了 index.ts。
<html>
<body>
<script src="./index.ts"></script>
</body>
</html>

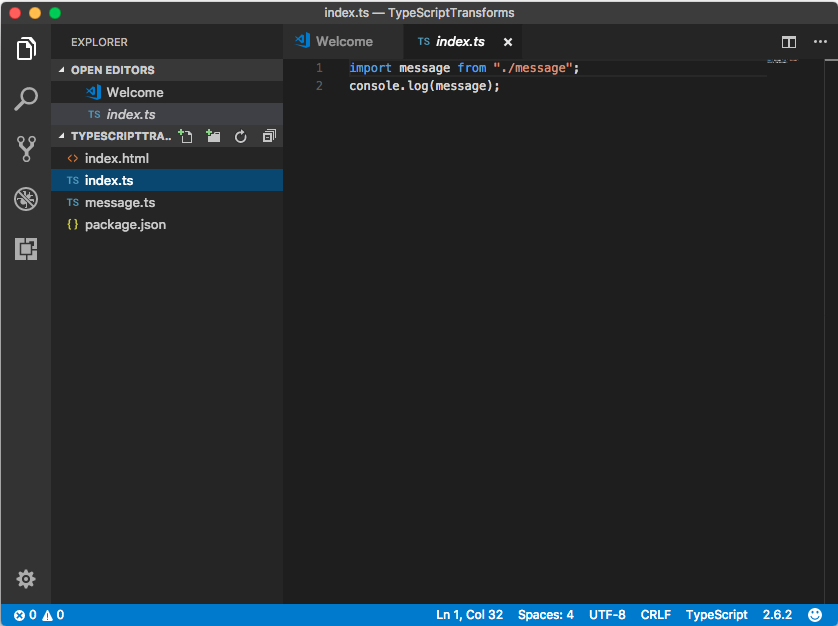
index.ts 內引用 message.ts,並將 message.ts 傳回的訊息輸出到主控台。
import message from "./message";
console.log(message);

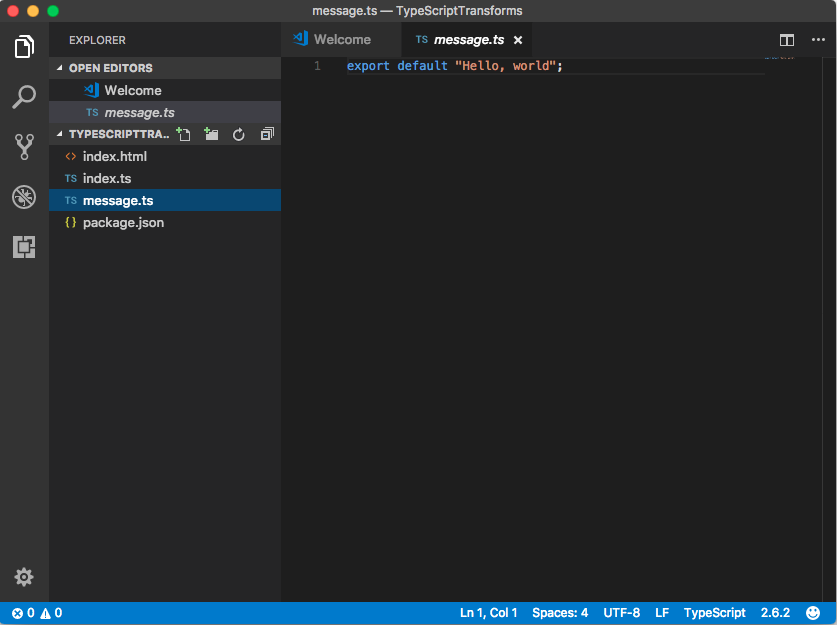
message.ts 則是將要顯示的訊息輸出。
export default "Hello, world";

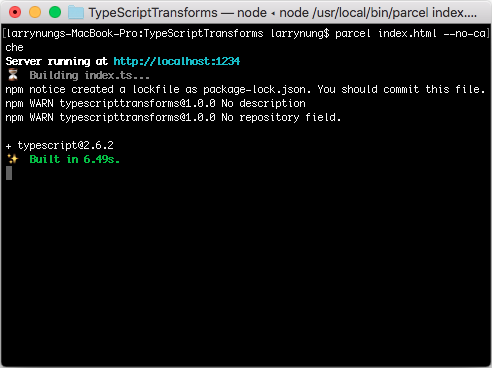
範例準備好後調用 Parcel 命令建置並啟用服務,Parcel 會自行下載 TypeScript 套件編譯 TypeScript。

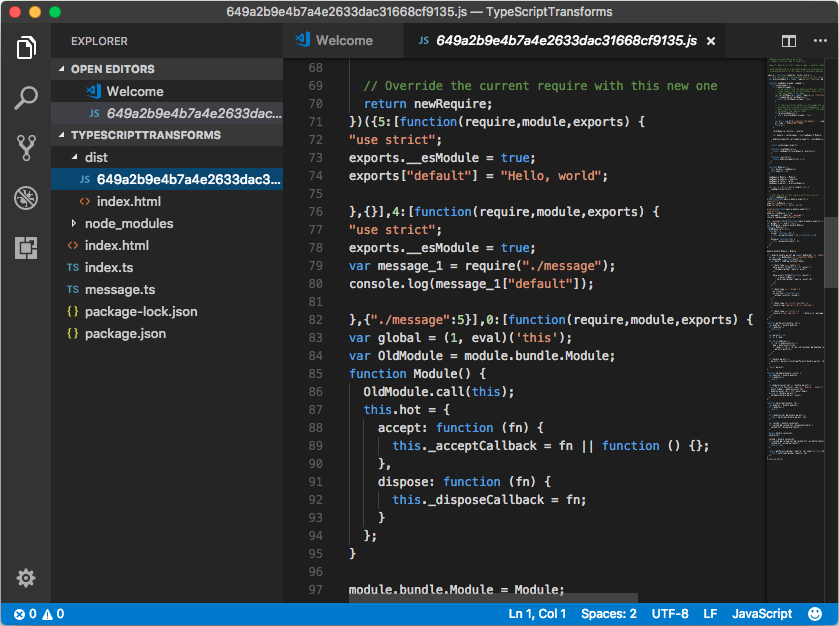
Parcel 解析網站後會將需要的檔案處理後移至輸出目錄。

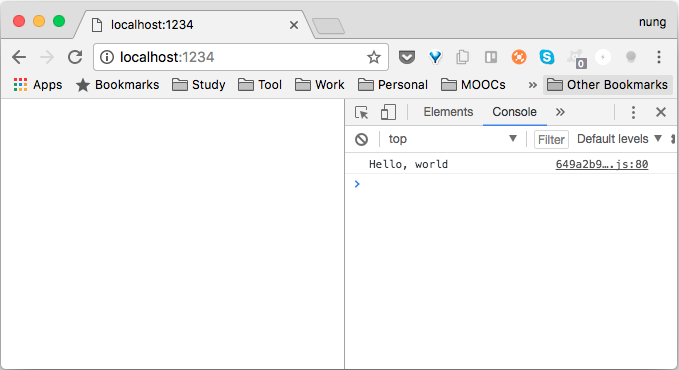
連至啟動的服務網址,可看到網站正確的被運行。